
iFrame'ler harici içeriği kolayca yerleştirmek için gerekli olabilirken, arama motoru optimizasyonu için de zorluklar oluşturabilirler.
iFrame'ler için kullanılan HTML kodu, ana sayfadaki sayfa deneyimini olumsuz etkiler. Bir iFrame harici bir kaynaktan içerik yüklediğinde, yükleme gecikmelerine neden olabilir ve bu da kötü bir kullanıcı deneyimine yol açabilir.
Ve bildiğiniz gibi, arama motorları erişilebilir tasarımları ve kullanımı kolay arayüzleri önceliklendirir. Kötü iFrame uygulaması, hatta Google cezasına yol açabilecek kısıtlamalara neden olabilir.
iFrame SEO hakkında ve iFrame etiketinin JavaScript ve diğer unsurlarla etkileşime girerek arama motoru sıralamalarını nasıl etkilediğini öğrenelim.
iFrame [nedir]?
Bir iFrame veya satır içi çerçeve, geliştiricilerin veya pazarlamacıların mevcut bir HTML belgesine harici bir belge "yerleştirmesine" olanak tanıyan bir HTML unsurudur.
Bir iFrame yüklendiğinde, dinamik içerik teslimi için JavaScript kodu içerir, örneğin dış reklamlar veya etkileşimli [özellikler] gibi.
iFrame'ler, çeşitli içerik türlerini doğrudan bir web sayfasına yükleyebilir. Bu içerikler şunlar olabilir:
- YouTube videoları
- Haritalar
- Sosyal medya akışları
- Web uygulamaları
Yükseklik ve genişlik gibi [özellikler], web tasarımcılarının bir sitenin [görsel] düzenini geliştirmek için iFrame'in [görüntüleme] boyutunu kontrol etmelerine yardımcı olabilir.
Ayrıca, bir CSS kenarlığı uygulanarak iFrame'in görünümü özelleştirilebilir ve çevresindeki metinle birleştirilebilir.
iFrame "örnekleri"
Bir YouTube Videosu "Gömme"
Bir satır içi çerçeve, bir videoyu etkili bir şekilde gömerek kullanıcı etkileşimini artırabilir. Geliştiriciler, <iframe> etiketini kullanarak multimedya içeriğini kolayca ekleyebilirler.
Yükseklik ve genişlik özelliği, görüntüleme boyutunu kontrol ederken, tam ekran özelliği kullanıcıların videoyu tam ekran modunda görüntülemesini sağlar.
Bir YouTube videosunu iFrame kullanarak eklemek gerçekten basittir. Sadece YouTube'dan gömme kodunu kopyalayın:

Ve ardından kodu web sitenizde videoyu [yerleştirmek] istediğiniz yere yapıştırın.
Bir Google Haritası "yerleştirme"
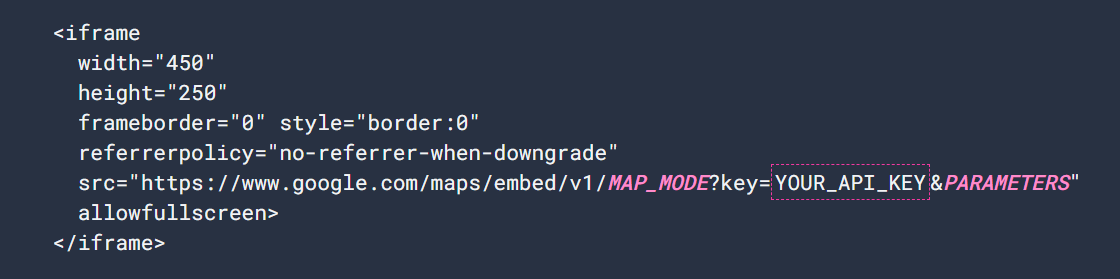
Bir satır içi çerçeve, kullanıcıların konumları doğrudan web sitenizde keşfetmelerine olanak tanıyan Google Haritalar gibi etkileşimli öğeleri [gömebilir]. İşte bir Google Haritası [gömmek] için [yapmanız gerekenler]:

Yukarıdaki örnek üç farklı "özellik" kullanır:
- allowfullscreen: Belirli harita bölümleri için tam ekran modunu etkinleştirir.
- frameborder="0" ve style="border:0": Haritanın etrafındaki varsayılan iframe kenarlığını kaldırır.
- referrerpolicy="no-referrer-when-downgrade": Tam URL'yi Referer başlığında gönderir, doğru API anahtarı kısıtlamalarına izin verir.
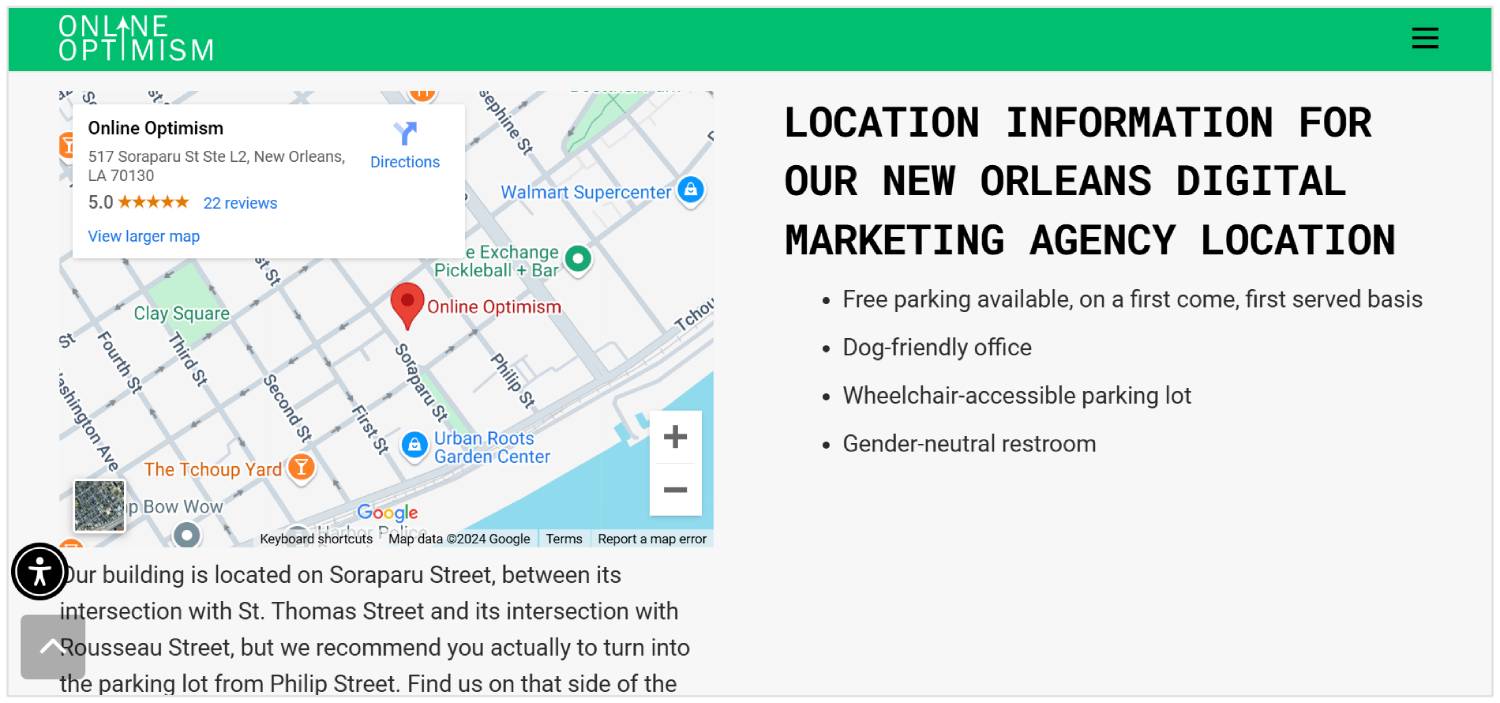
İşte iFrames ile web sitelerinde Google Haritalar kullanan bir dijital ajansa bir bakış:

Bir PDF Belgesi "Gömme"
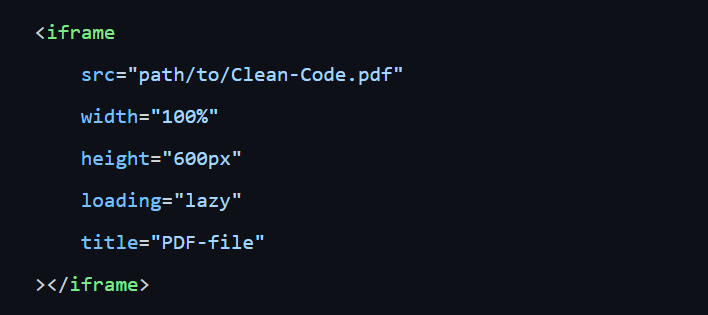
Bir iFrame, PDF belgelerini doğrudan bir web sayfası içinde görüntüleyebilir. Bu nedenle, kullanıcıların dosyayı indirmesine gerek yoktur. İşte PDF gömme kodu hakkında bir ekran görüntüsü:

Yukarıdaki örnekte, src niteliği PDF dosyasının konumunu tanımlar, web üzerinde (URL kullanarak) veya yerel bir sunucuda (dosya yolu kullanarak).
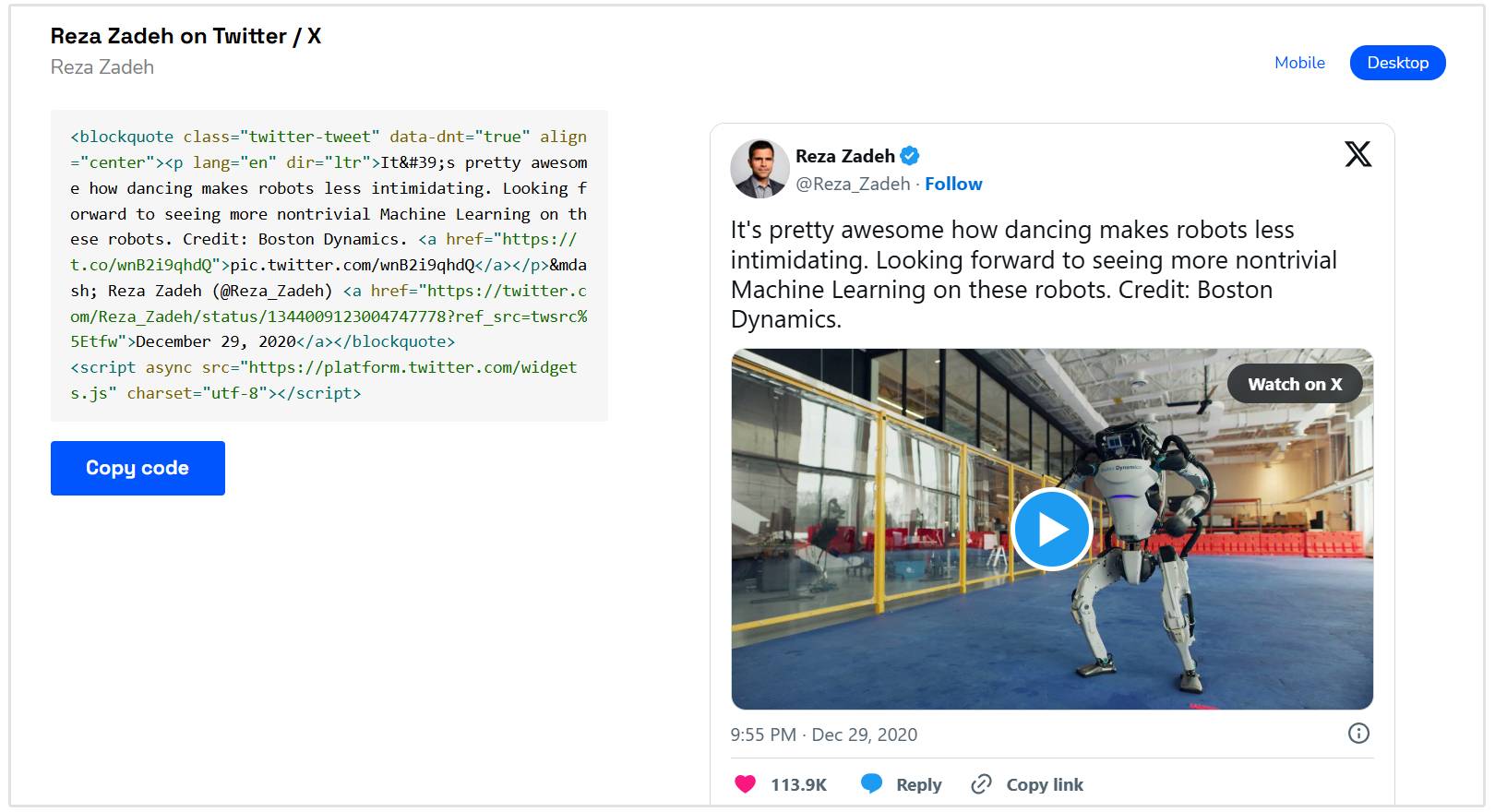
Sosyal Medya Gönderilerini Gömme (Twitter Gibi)
Bir web sayfasına iFrame kullanarak bir Tweet gibi sosyal medya içeriği de yerleştirebilirsiniz. Bu, dinamik, etkileşimli içeriği doğrudan web sitenizde göstererek [etkileşimi] artırır.
Twitter’ın widget'ı ile bir iFrame kullanarak canlı sosyal medya [güncellemeleri] ekleyebilirsiniz.
<blockquote> etiketi Tweet'i içerir, ancak düzgün bir şekilde görüntülenmesi için bir JavaScript dosyası gereklidir. İşte bir web sitesinde gömülü bir Twitter gönderisinin nasıl göründüğüne dair bir örnek:

iFrame İçeriği "Dizinlenir" mi?
Evet, iFrame içeriği taranabilir ve dizine eklenebilir.
Google arama örümcekleri, tarayıcı tüm web sayfası öğelerini, iFrame'ler dahil, tek bir yapıya birleştirdiği DOM Düzleştirme yoluyla iFrame içeriğini tarayabilir.
Ancak, Google tüm iFrame içeriğini eşit şekilde "ele almaz".
iFrame'ler yüklenirken, Google iFrame'in içeriğini almak için ek HTTP isteğinde bulunur. Bu içeriği tarayabilir ve potansiyel olarak dizine ekleyebilir, ancak bu, iFrame'in nasıl uygulandığına bağlıdır.
Gömülü dizin direktifini kullanmak, belirli iFrame içeriğinin dizine eklenmesini sağlamak isteyen yayıncılar için iFrame SEO stratejilerini artırmak açısından çok önemlidir.
Gömülü dizin direktifi, Google'ın bir iFrame içinde gömülü içeriği dizine eklemesine olanak tanıyan bir meta etiket veya HTTP üst bilgisidir, iFrame içeren sayfanın kendisi bir noindex etiketiyle işaretlenmiş olsa bile.
Bu, gömülü içeriğin (videolar veya widget'lar gibi) diğer sitelerin parçası olduğunda Google tarafından dizine eklenmesini isteyen yayıncılar için "faydalıdır".
İşte <head> bölümünde meta etiketinin kullanımına bir örnek:
<head><meta name="robots" content="noindex, indexifembedded"></head>
Bu örnekte, sayfanın kendisi dizine eklenmeyecek (noindex), ancak bu içerik başka bir sitenin iFrame'ine gömülmüşse dizine eklenebilir (indexifembedded).
iFrame'ler SEO'yu Nasıl Etkiler?
iFrame'ler, SEO üzerinde hem olumlu hem de olumsuz önemli bir etkiye sahip olabilir. İşte satır içi çerçevelerin SEO'yu nasıl etkilediği:
SEO Kredisi
Web sayfanızın HTML'si içine yerleştirilen doğrudan içeriğin aksine, iFrame'ler aracılığıyla gömülü içerik arama motorları tarafından farklı şekilde "ele alınır".
Web tarayıcılar bir web sayfasını görüntülediğinde, o sayfayla ilişkilendirebilecekleri "orijinal içerik" ararlar.
HTML'ye doğrudan dahil edilen içerik, sitenizin bir parçası olarak tanınır ve onun [ilgili] ve [yetkili] olmasına katkıda bulunur. Oysa, bir iFrame aracılığıyla görüntülenen içerik farklı bir kaynaktan gelir, bu da arama motorlarının onu alan adınızla ilişkilendirmeyebileceği anlamına gelir.
Bu nedenle, birincil içeriğin görünür ve web tarayıcıları tarafından erişilebilir kalmasını sağlamak için gerekli olduğunda iFrame kullanılması tavsiye edilir.
Web Tarayıcılar ve Dizinleme
Arama motorları, web tarayıcılarını sitenizin içeriğini analiz etmek ve indekslemek için gönderir.

Crawlers, çeşitli faktörler nedeniyle iFrame'leri dizine eklemede zorluk yaşayabilir:
- İçerik Erişilebilirliği: iFrame içindeki içerik farklı bir alan adında (çapraz kaynak) ise, bazı tarayıcılar güvenlik kısıtlamaları nedeniyle buna erişemeyebilir.
- Noindex Etiketleri: Gömülü içerik, dizine eklemeyi engelleyen bir noindex meta etiketi veya bir X-Robots-Tag başlığı içeriyorsa, tarayıcılar bunu dizinlerine dahil etmeyecektir.
- JavaScript İşleme: Bazı iFrame'ler içeriği yüklemek için JavaScript'e dayanır. Tarayıcılar JavaScript'i işleyemezse, iFrame'in içeriğini göremeyebilir veya dizine ekleyemeyebilirler.
iFrame'lerin indekslenmesini iyileştirmek ve iFrame SEO'nuzu yükseltmek için aşağıdakileri kullanmayı düşünün:
- Geçerli Bir Src Özelliği Kullanın: Erişilebilir içeriğe işaret eden geçerli bir src özelliği ile iFrame etiketini doğru şekilde kullanın.
- Çapraz Kaynak Paylaşımına İzin Ver: iFrame içeriği başka bir alan adından geliyorsa, tarayıcıların buna erişebilmesi için sunucuyu CORS'a izin verecek şekilde yapılandırın.
- "Noindex Meta Etiketlerini Kullanmayın": İndekslemeyi engelleyecek noindex direktiflerinin iFrame içeriğinde olmadığından emin olun. Yapılandırılmış Veri: iFrame içeriği hakkında arama motorlarına bağlam sağlamak için ana belgede yapılandırılmış veri (Schema.org gibi) uygulayın.
- Kanonik Etiketler Kullanın: Uygulanabilir olduğunda içeriğin birincil sürümüne işaret etmek için <link rel="canonical"> kullanın.
Sayfa hızı
iFrame kullanmak, harici içeriğin yüklenmesi ek HTTP istekleri gerektirdiğinden, sayfanın genel yükleme süresini yavaşlatabileceği için PageSpeed'i azaltabilir.
Azaltılmış yükleme süresinin nedeni, her bir iFrame'in verileri harici kaynaklardan çekmesidir ve eğer bu kaynaklar yavaşsa veya büyük dosyalara sahipse, bu durum web sitenizin performansını olumsuz etkileyebilir.
Ayrıca, iFrame'ler sayfadaki diğer öğelerin işlenmesini geciktirebilir, bu da özellikle daha yavaş bağlantılarda hızı daha fazla etkileyebilir.
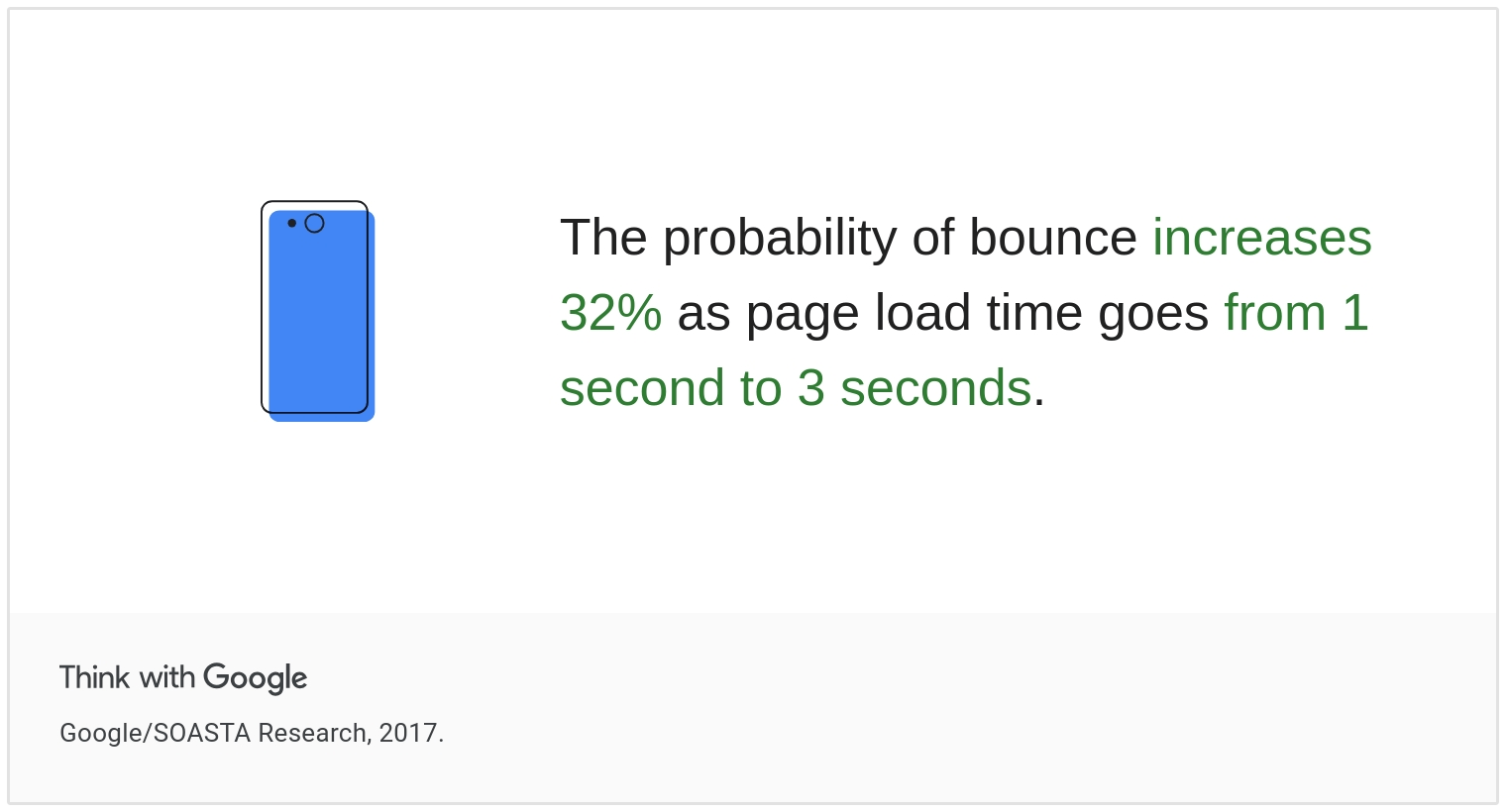
Ve bildiğiniz gibi, yavaş bir PageSpeed sadece Core Web Vitals puanlarını etkilemekle kalmaz, aynı zamanda kötü bir kullanıcı deneyimine yol açar. Aslında, birkaç kaynak ( Google dahil) yavaş yükleme hızının hemen çıkma oranı üzerindeki etkisini belirtmiştir.
Bulunanlar [şu şekildedir]: sayfa yükleme süresi 1 saniyeden 3 saniyeye çıktıkça hemen çıkma oranları %32 artar.

Ve "SEO" uzmanları olarak, yapmak istediğimiz son şey sayfa deneyimimizi olumsuz etkilemektir.
Yani asıl soru şu, “PageSpeed'i potansiyel olarak azaltabilecekse içeriği gömmek için iFrame kullanmalı mıyım?
Yinelenen İçerik Sorunları
iFrame'lerde, aynı içerik birden fazla sayfa veya siteye gömülür. Bu nedenle, arama motorları orijinal sürümü belirlemekte zorluk çeker.
Bu, SEO kredisinin ve bağlantı değerinin seyrelmesine yol açar.
Bu sorunu hafifletmek için, gömülü içeriğin her sayfaya özgü olduğundan emin olun veya diğer sitelerle çakışmaları önlemek için uygun şekilde kanonikleştirin.

Orijinal kaynağı net bir şekilde ileten SEO dostu iFrame'lerin kullanılması, arama motorlarının orijinal içerik ile gömülü örnekleri arasındaki ilişkiyi anlamalarına yardımcı olabilir.
iFrame'lerin [Faydaları] [Nelerdir]?
Satır içi çerçeveler, web geliştiricileri ve içerik oluşturucular için çeşitli faydalar sunar. Harici medyayı yerleştirirken ve içeriği paylaşırken site performansını [iyileştirir].
iFrames kullanmanın temel avantajları şunlardır:
Sayfaların Daha Hızlı Güncellenmesi
iFrame'ler, gömülü kaynağa yapılan içerik güncellemelerinin ana sayfayı değiştirmeden yapılabilmesi nedeniyle iFrame'e referans veren sayfaların daha hızlı güncellenmesine olanak tanır.
Bu, tüm sayfaların yeniden yüklenmesi gereksinimini azaltır ve verimliliği artırır.
Kod Yeniden Kullanılabilirliği
iFrame'lerin en büyük faydalarından biri kodun "yeniden kullanılabilirliğidir".
Geliştiriciler, aynı kaynağı gömerek aynı iFrame'i birden fazla sayfada yeniden kullanabilir, bu da zaman ve depolama tasarrufu sağlarken, site genelinde içeriği uygulamak için gereken kod satırlarının sayısını azaltır.
Harici İçerik ve Medya Gömme
iFrame'ler, videolar, haritalar ve widget'lar gibi üçüncü taraf kaynaklardan içerik yerleştirmeyi [basitleştirir].
Geliştiriciler, harici medya dosyalarını paylaşarak ve iFrame etiketlerini kullanarak, zengin medyayı kendileri barındırmadan entegre edebilir, CORS kısıtlamalarını aşarak ve çapraz alan erişimini etkinleştirerek.
Kullanımı ve Bakımı Kolay
iFrame'ler kullanımı kolaydır, bir sayfada uygulamak için minimum kurulum gerektirir.
Kod tabanınızı şişirmeden karmaşık içerik yerleştirmenize olanak tanırlar. Satır içi çerçeveler, web sitenizin işlevselliğini artırır, içerik teslimatını optimize eder ve kodun karmaşıklığını azaltırken tutarlı markalaşmayı sürdürür.
iFrame'ler "Gizleme" Olarak Kabul Edilir mi?
Hayır, iFrame'ler doğası gereği "gizleme" olarak kabul edilmez.
Cloaking, bir web sitesinin arama motorlarına farklı, kullanıcılara ise farklı içerik gösterdiği, genellikle arama sıralamalarını kontrol etmek için kullanılan bir "black hat SEO" uygulamasıdır.

iFrame'ler, uygun şekilde kullanıldığında bu tanımın kapsamına girmez. Ancak, iFrame'lerin arama motorlarını veya kullanıcıları yanıltmadan doğru şekilde kullanıldığından emin olmak için teknik yönler dikkate alınmalıdır.
Sonuç
HTML5, iFrame'leri kullanmayı destekler ve Google, iFrame HTML kodunu dizine ekleyebilir, ancak mümkün olduğunca bunlardan kaçınmak en iyisidir.
Bazı tarayıcılar ve arama motoru tarayıcıları hala iFrame'ler içindeki içeriği dizine eklemeyebilir, bu da nihayetinde "SEO sorunlarına" yol açabilir.
<iFrame> için bir alternatif olarak <embed> etiketini kullanabilirsiniz. Tam web sayfaları yerine, PDF'ler, ses ve video gibi multimedya içeriklerini gömmek için kullanılır.